SAP Analytics Cloud : Analytics Designer est un outil présent dans SAC qui permet de créer des applications analytiques avancées.
Son utilisation permet, au même titre que les stories SAC, de visualiser sa donnée dans le but de l’analyser. Cependant, Analytics Designer permet d’incorporer du script afin de personnaliser ses visualisations, ce qui permet une plus grande liberté dans le développement de l’application.
Si vous connaissez Lumira Designer (LD), vous ne serez pas perdu en découvrant Analytics Designer. En effet, il reprend beaucoup de fonctionnalités présentes dans Lumira Designer, facilitant la prise en main pour les développeurs connaissant LD (paramétrage des widgets, scripting, CSS etc.).
De Lumira Designer à Analytics Designer
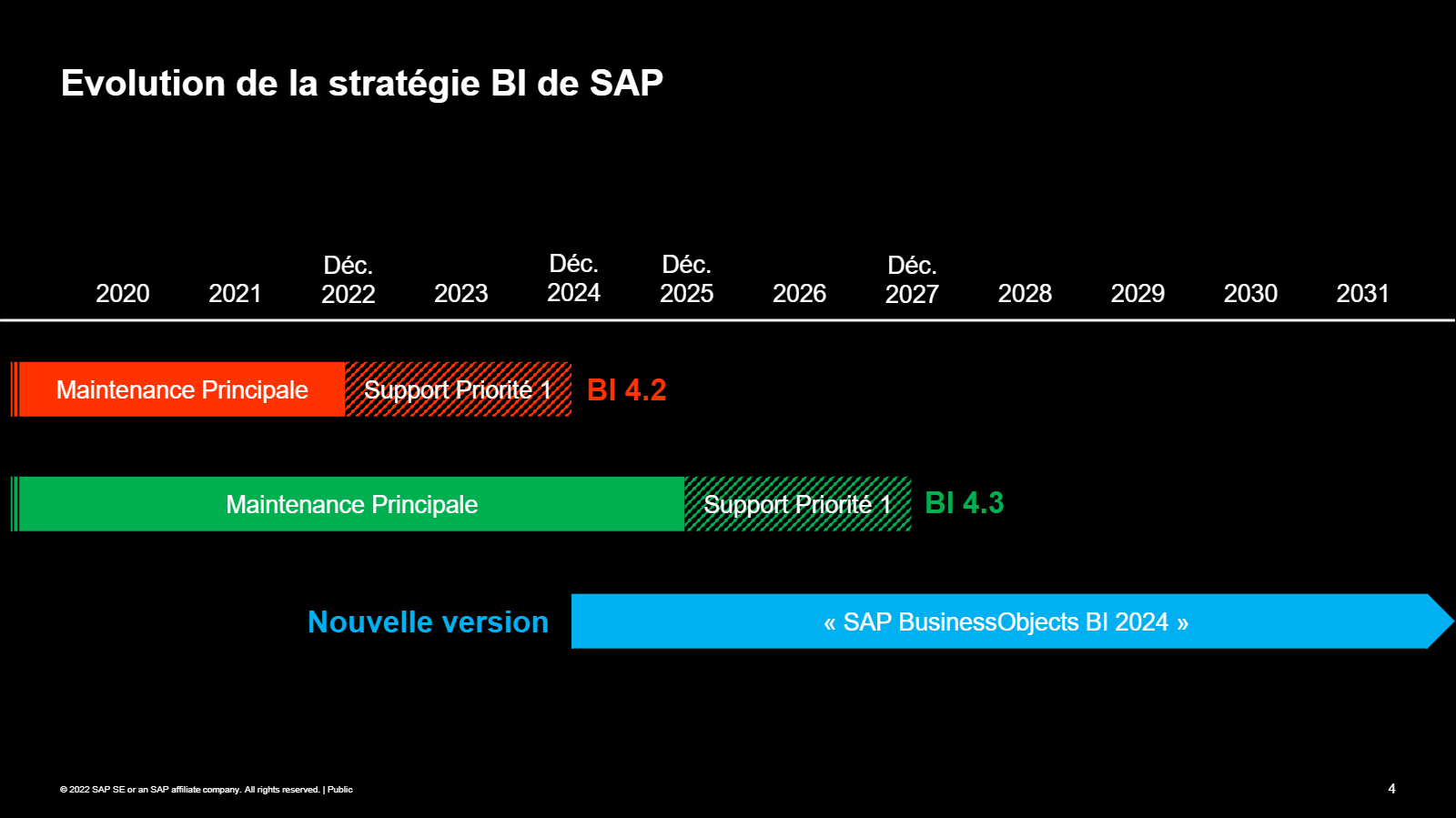
D’après la roadmap publiée par SAP, une nouvelle version de SAP BusinessObject nommée SAP BusinessObject BI 2024 permettra aux utilisateurs de conserver une version on-premise. Ce qui ne sera pas le cas de SAP Lumira Designer qui, passé 2024 (ou 2027 suivant votre version BI), ne sera donc qu’un souvenir et aucune nouvelle mise à jour majeure ne sera publiée par la suite.
Rassurez-vous, l’ensemble de vos applications resteront disponibles en lecture via le cloud.
SAC Analytics Designer est cité par SAP comme étant l’héritier de Lumira Designer. En effet, on ne compte pas le nombre de fonctionnalités qui restent les mêmes entre les deux outils.
Cependant, il est important de noter que SAP ne prévoit pas de méthode permettant de continuer à développer sur Analytics Designer une application initialement créée sous Lumira Designer.
En d’autres termes, si vous souhaitez apporter des modifications à un rapport existant sur Lumira Designer, vous serez obligé de le reconstruire de toutes pièces sur ce nouvel outil.

Roadmap SAP BusinessObject
Créer une application et description de l’interface
Si vous le souhaitez, SAP propose une version d’essai de SAC, pour y accéder cliquez ici.
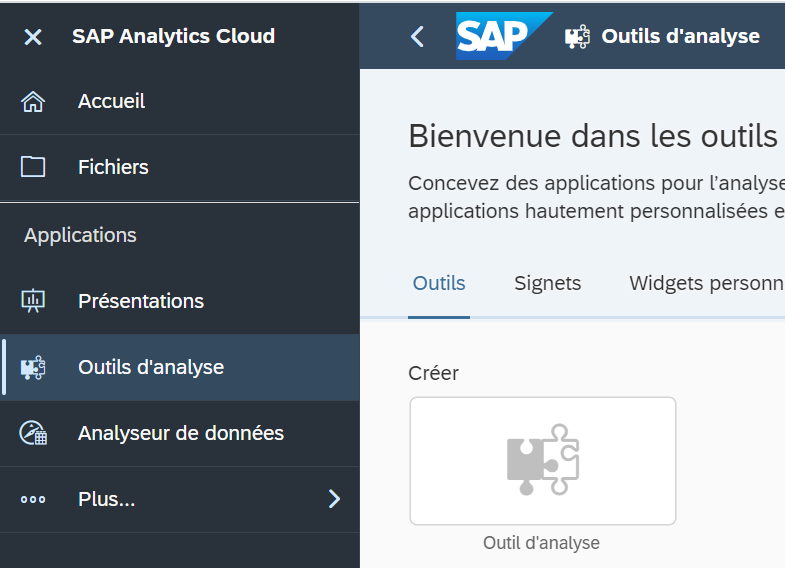
Un peu de pratique : pour créer une application, il suffit de se rendre sur SAC, onglet Outils d’analyse et cliquer sur Créer

Menu SAC
Vous pouvez aussi vous rendre dans l’onglet Fichiers cliquer sur ![]() et sélectionner Outil d’analyse.
et sélectionner Outil d’analyse.
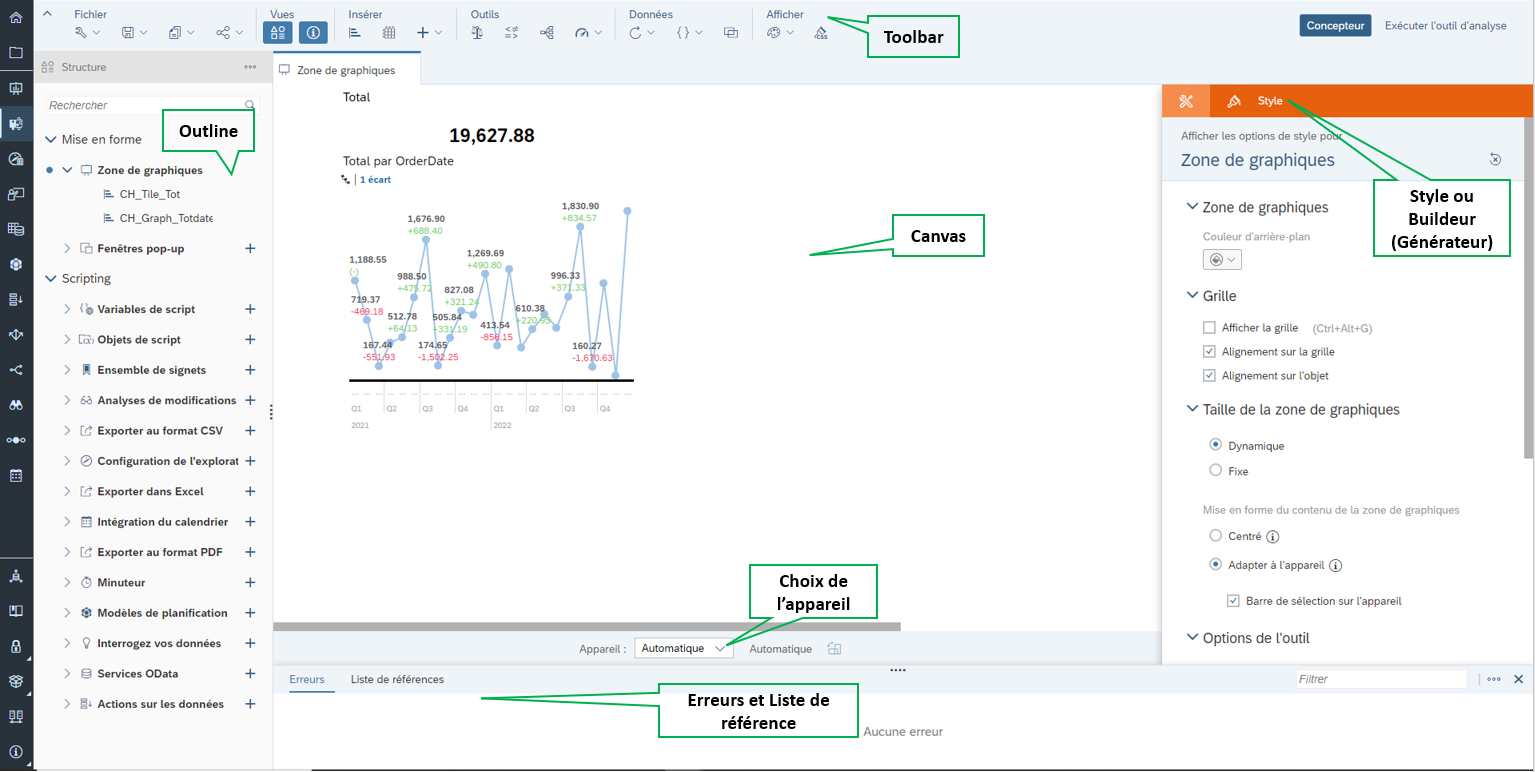
L’écran est alors divisé en plusieurs zones :
- La toolbar : Paramètres, sauvegarde, partage, insertion de tab/graphe etc.
- Outline : Liste les éléments qui composent l’appli
- Canvas : Représentation visuelle de l’application et de ses composants.
- Choix appareil : Permet de simuler l’ouverture de l’application sur divers appareils (Ipad, Iphone, ordinateur portable, etc.)
- Erreur et liste de référence : Indique s’il existe une erreur dans un script, ou quel est le script (ou les scripts) associé à l’élément sélectionné.
- Style ou Builder : Permet de paramétrer le widget sélectionné.

Visuel Page SAC Analytics Designer
Comment ajouter et paramétrer un widget ?
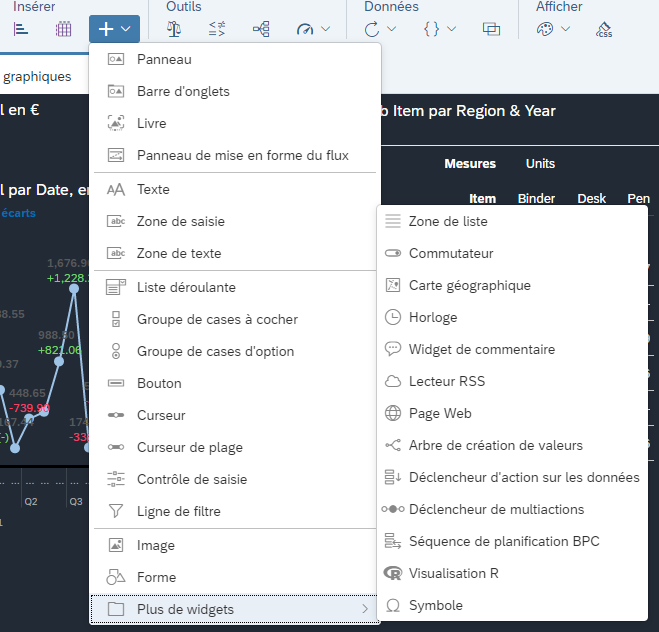
Dans la Toolbar, sélectionnez l’élément à ajouter, graphe ou tableau, ou bien cliquez sur ![]() pour afficher l’ensemble des widgets disponibles. L’élément devrait incorporer automatiquement le Canvas.
pour afficher l’ensemble des widgets disponibles. L’élément devrait incorporer automatiquement le Canvas.
Pour paramétrer ce Widget, cela se passe dans le panneau sur la droite de l’écran Générateur/Style, si le panneau n’est pas visible, vous pouvez l’ouvrir à l’aide du bouton Concepteur en haut de l’écran.
L’onglet Style vous permet de paramétrer la taille du widget, la police utilisée, les couleurs quand ce dernier le permet etc. Tout ce qui peut toucher au visuel de votre widget.
L’onglet Générateur quant à lui sert à définir la source de données souhaité, choisir les dimensions et les mesures dans le cas d’un graphique, les colonnes et les filtres pour un tableau, ou encore les valeurs à afficher ou à mettre par défaut dans une liste déroulante par exemple. Tout ce qui va concerner le fonctionnement même de votre widget sera donc dans cet onglet.
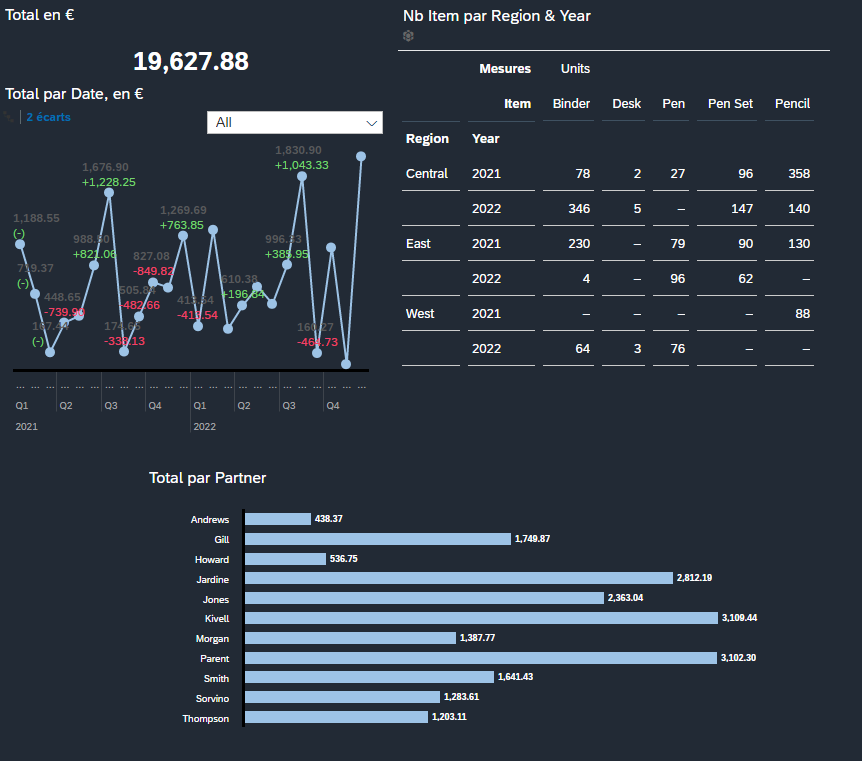
Pour l’exemple, on décide d’ajouter un graphique représentant le volume total de vente d’un magasin dans le temps.
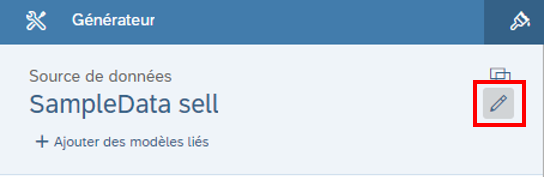
On clique sur ![]() afin d’ajouter un graphe à notre Canvas, puis on lui affecte une source de données via le concepteur (onglet Générateur).
afin d’ajouter un graphe à notre Canvas, puis on lui affecte une source de données via le concepteur (onglet Générateur).

Bouton Edit Data Source
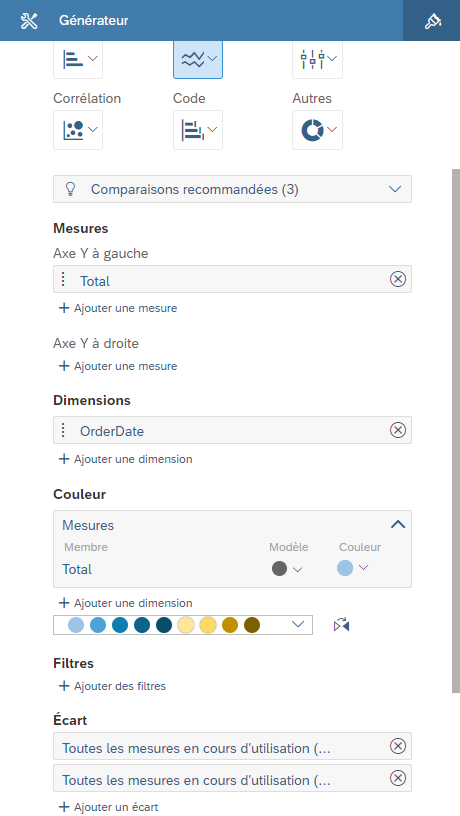
On commence ensuite la construction de notre graphe en indiquant l’axe des abscisses/ordonnées, couleurs, filtres etc. On le dimensionne, soit à la main, soit en utilisant le panneau Style.

Menu Générateur (Builder)
Bravo, votre premier widget est créé! Vous êtes maintenant capable d’insérer un widget dans votre application, la méthode ne diffère pas ou peu pour les autres. Pourquoi ne pas en essayer d’autres avant de passer à la suite?
Intérêt de SAC Analytics Designer ?
Comme dit dans notre premier paragraphe, l’intérêt de cet outil est de pouvoir utiliser du script pour personnaliser l’ensemble de notre application. Ces différentes personnalisations permettront à votre client d’avoir une application sur mesure, qui répond à des demandes pouvant être très spécifiques et correspond à ses attentes.
Pour les connaisseurs, le code utilisé pour le script se rapproche beaucoup du JavaScript mais il n’est pas du tout nécessaire d’avoir un gros package de développeur JavaScript pour comprendre la mécanique. En effet, SAP a incorporé une aide à la saisie très fonctionnelle (comme pour Lumira Designer) dans l’éditeur de script.
Comment personnaliser son application ?
Chaque widget que vous décidez d’ajouter à votre application peut être associé à un script qui lui est propre.
Ce script vous ouvre une totale liberté quant aux modifications que vous souhaitez apporter à cette appli : mise en relation de plusieurs graphiques, mise en place de filtre dynamique, changement de taille de graphe, ajout de colonnes dans un tab, etc.
Exemple de personnalisation via scripting
Nous allons ajouter une liste déroulante d’items permettant de filtrer le graphe à l’aide du script.
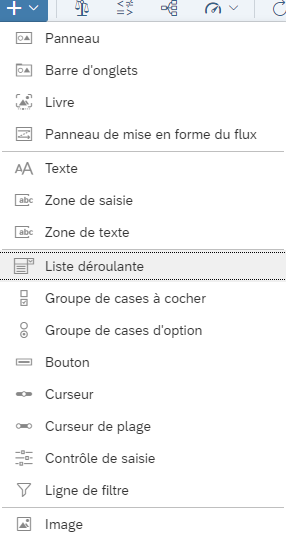
Pour commencer, on ajoute une simple liste déroulante.

Ajout liste déroulante
Il est possible de remplir de différentes manières la liste déroulante (voir le panneau Générateur de la liste déroulante). Cependant, nous souhaitons que la liste se remplisse automatiquement avec l’ensemble des items représentés dans notre graphe.
Pour cela, nous créons un script qui se déclenchera à chaque ouverture de l’application.
Choix de l’event de scripting
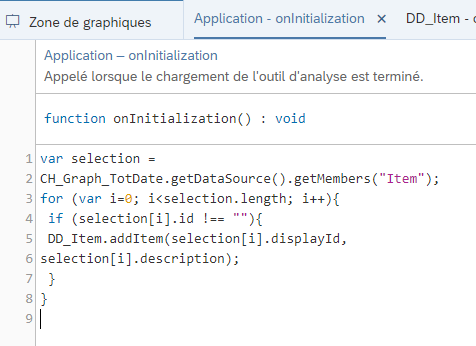
Un nouvel onglet s’ouvre alors, c’est dans ce dernier que se passe la partie scripting (au lancement de l’application uniquement).
Le script suivant permet de récupérer les Items présent dans notre graphe CH_Graph_TotDate et de les ajouter dans notre liste déroulante DD_Item.

Script pour remplir la liste déroulante
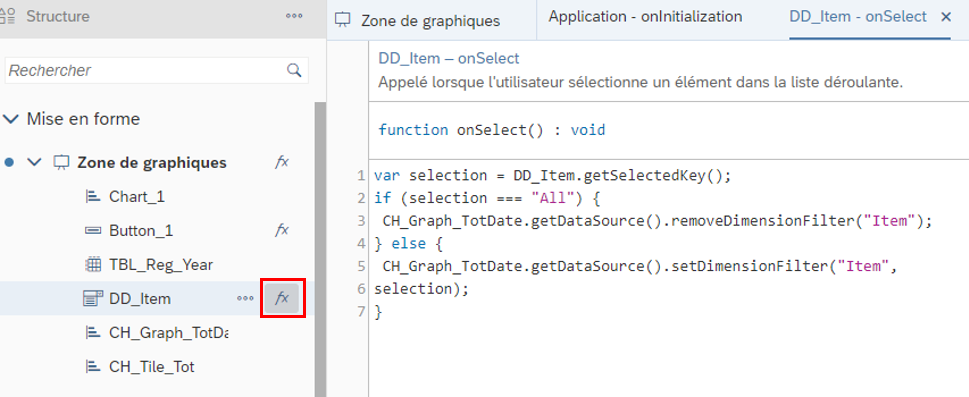
Puis, on ouvre le script associé au onSelect de notre liste déroulante. Ce script va permettre d’enlever l’ensemble des filtres du graphe si l’option « All » est sélectionnée et de placer un filtre sur ce dernier si on clique sur un Item.

Script de gestion du All
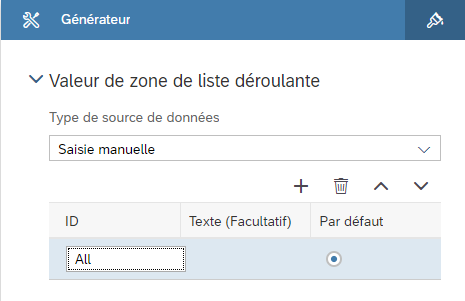
Pour finir, sachant que notre graphe ne possède pas d’Item « All », nous allons rajouter manuellement l’option à la liste déroulante, cela se passe dans le panneau Générateur de la liste.

Ajout texte « All »
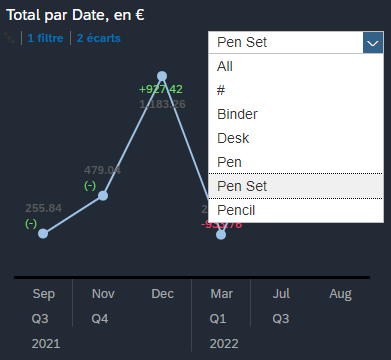
Un petit test de la liste déroulante en cliquant sur ![]() , on peut observer que l’ensemble des items sont bien présent et que le filtre fonctionne correctement:
, on peut observer que l’ensemble des items sont bien présent et que le filtre fonctionne correctement:

Test de la liste déroulante
Personnaliser davantage son application grâce au CSS
La personnalisation de l’application ne s’arrête pas au scripting, il est aussi possible de personnaliser le design de chacun de nos widgets grâce à une feuille CSS.
Vous pouvez créer, ou importer une feuille CSS sur l’application, puis définir dans le panneau Style la classe à affecter à votre widget.
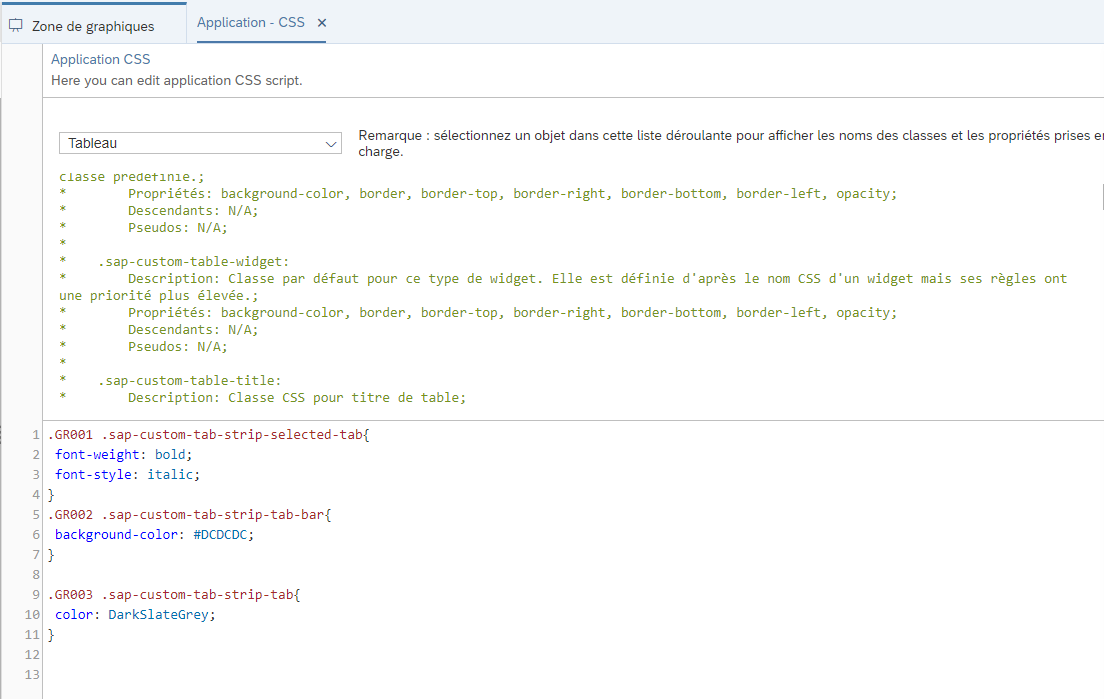
La feuille CSS possède aussi une aide très pratique listant l’ensemble des éléments paramétrables pour chacun des types de widgets.

Exemple page CSS pour tableau
Quelques infos supplémentaires.
Source de données :
- Il existe deux types de connexion possibles sur SAC Analytics Designer: live ou import
- Il est possible de définir, entre autres, comme source : Un model SAP HANA, une query Bex, ou un model SAP Analytics Cloud…
Compatibilité :
- Le navigateur Chrome est fortement conseillé pour l’utilisation de SAC Analytics Designer, l’utilisation de sa console de debug est mise en avant lors des formations sur l’outil afin d’apporter une aide supplémentaire aux développeurs.
- Microsoft Edge, Safari et Firefox sont aussi compatibles si l’on se réfère à la matrice fournie par SAP (lien)
Conclusion
Ensemble, nous avons survolé quelques-unes des nombreuses fonctionnalités d’Analytics Designer.
A votre tour de créer des applications personnalisées qui correspondent à vos besoins.
C’est en développant votre propre application que vous en apprendrez le plus ! Cependant, pour vous faire une idée de ce qu’il vous reste à découvrir et ce qu’il est possible de faire, vous trouverez ci-après quelques captures d’écran du menu des widgets, fonctions et autres éléments disponibles à ce jour dans l’outil.
De plus, je vous invite à consulter l’article de Guillaume Regnier sur les CDS Views, l’une des sources qu’il est possible d’utiliser sur SAC Analytics Designer, qui pourrait être un bon complément.
Pour finir, si vous avez envie d’en apprendre encore plus sur l’outil SAP Analytics Cloud : Analytics Designer , voici le lien vers la dernière version du manuel du développeur par SAP.

Liste widget

Différents type de graphe

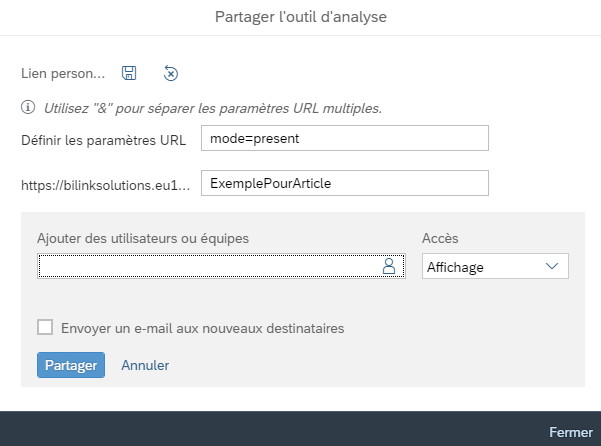
Menu partage application

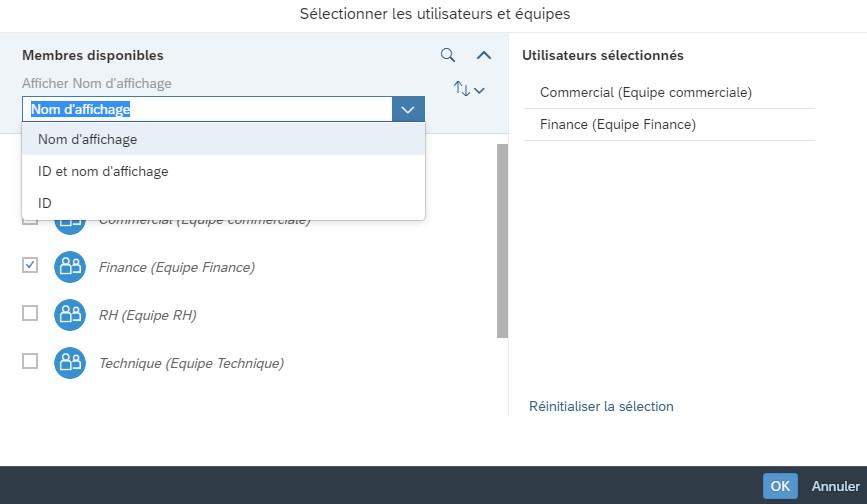
Liste de partage
Aymeric Alos
Derniers articles parAymeric Alos (voir tous)
- Just Ask : Simplifiez l’Analyse de Données avec SAP Analytics Cloud - 26 février 2025
- SAP Analytics Designer - 27 juillet 2022
- Exceptions d’agrégations : Utilisation, Keep flag, push down - 27 octobre 2020
